Bu yazımızda HTML kodları ile nasıl tablo yapılır bunu öğreneceğiz. HTML (“HyperText Markup Language” veya “Köprü Metni Biçimlendirme Dili”) web siteleri oluşturulan kullanılan en temel dillerden biridir. Web sitelerinin içerik kısmı genelde HTML ile yapılabilir. HTML dışındaki diğer kullanılanlar ise, daha çok web sitelerinin görselliği ile ilgili (CSS) veya işlevselliği ile ilgili olan da (JavaScript) diyebiliriz.
Bu yazımızda konumuz tablolar biliyorsunuz. Tablo komutlarını açıklarken HTML ve CSS kullanarak, detaylı bir açıklama yapmaya çalışacağım. Umarım verdiğimiz bilgiler size faydalı olur.
Bir Tablo oluşturmak için <table> etiketini kullanıyoruz. HTML tablo kodumuz, <table> ile başlıyor ve </table> ile bitiyor.
Tablolardaki her satırı <tr> etiketi ile tanımlıyoruz. Aynı şekilde </tr> ile sonlanıyor.
Tablo başlığı <th> etiketi ile tanımlanmaktadır. Varsayılan olarak tablo başlıkları koyu renkte ve ortalanmış şekildedir. Daha sonradan istersek, CSS komutları ile bu varsayılan değerler dışında bişeyler yapabiliriz. Örneğin tablo başlıklarını sola yaslayabiliriz.
Tablo verileri, hücreleri ise, <td> etiketi ile tanımlanmaktadır. Bildiğiniz gibi, mobil kullanım oranı artık son derece yüksektir, eğer tablomuzun genişliğinin cihaza göre ayarlanmasını istiyorsanız, genişliğini yüzde yüz olarak ayarlayarak bunu yapabiliriz. Bu şekilde responsive yani cihazlara karşı duyarlı tablolar yapabiliriz. <table style=”width:100%”> şeklinde ifade edilen bu tablo şeklinde, genişlik yüzde yüz olarak ayarlanmıştır, bu şekilde tablo genişliği bilgisayara ve cep telefonuna göre otomatik olarak ayarlanacaktır.
Evet şimdi ilk tablomuzu oluşturalım. Table ile ilgili tüm etiketler <table> ……. </table> arasında yer almaktadır. Kodu daha iyi anlayabilmeniz için, kod içine açıklama metinleri ekledim. HTML kodlarına açıklama eklemek için, <!– Açıklama metni –> şeklinde bir etiketlemeyi kullanabilirsiniz. Bizde gerekli gördüğümüz yerlerde bu şekilde kodlara açıklama ekledik. Çok az HTML bilgisi olanlar için bu yazı hazırlanmış olup, bu nedenle detaylı bilgi verilmektedir.
<!– Bu komutla genişliği yüzde yüz olan bir tablo oluşturduk, bu sayede tablomuz aynı zamanda cihaza duyarlı olmuş oldu –>
<table style=”width:100%”>
<!– tr etiketi ile tablomuzda bir satır oluşturduk. İngilizce bilenler tahmin etmiştir. Table Row baş harflerinden geliyor –>
<tr>
<!– th etiketi ile tablomuzda başlıklar oluşturduk, Table Header baş harflerinden geliyor –>
<th>Adı</th>
<th>Soyadı</th>
<th>Yaşı</th>
</tr>
<!– tr etiketi ile tablomuzda ikinci satırı oluşturduk –>
<tr>
<!– td etiketi ile tablomuzda veriler ekliyoruz. Table Data başharflerinden geliyor –>
<td>Ahmet</td>
<td>Mert</td>
<td>50</td>
</tr>
<!– tr etiketi ile tablomuzda üçüncü satırı oluşturduk –>
<tr>
<td>Mehmet</td>
<td>Genç</td>
<td>26</td>
</tr>
</table>
<!– Gördüğünüz gibi, etiketler ingilizce kelimelerin kısaltmaları olduğu için, ingilizce bilenler için daha kolay hatırlanabilir. Açıklama metinlerini kodu daha iyi anlamanız için ekledim, kodda olması zorunlu değildir. –>
kodu HTML olarak eklediğimizde, kod aşağıdaki gibi olacaktır.
<!DOCTYPE html>
<html>
<body>
<!– Bu komutla genişliği yüzde yüz olan bir tablo oluşturduk, bu sayede tablomuz aynı zamanda cihaza duyarlı olmuş oldu –>
<table style=”width:100%”>
<!– tr etiketi ile tablomuzda bir satır oluşturduk. İngilizce bilenler tahmin etmiştir. Table Row baş harflerinden geliyor –>
<tr>
<!– th etiketi ile tablomuzda başlıklar oluşturduk, Table Header baş harflerinden geliyor –>
<th>Adı</th>
<th>Soyadı</th>
<th>Yaşı</th>
</tr>
<!– tr etiketi ile tablomuzda ikinci satırı oluşturduk –>
<tr>
<!– td etiketi ile tablomuzda veriler ekliyoruz. Table Data başharflerinden geliyor –>
<td>Ahmet</td>
<td>Mert</td>
<td>50</td>
</tr>
<!– tr etiketi ile tablomuzda üçüncü satırı oluşturduk –>
<tr>
<td>Mehmet</td>
<td>Genç</td>
<td>26</td>
</tr>
</table>
<!– Gördüğünüz gibi, etiketler ingilizce kelimelerin kısaltmaları olduğu için, ingilizce bilenler için daha kolay hatırlanabilir –>
</body>
</html>

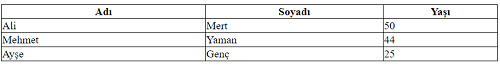
Gördüğünüz gibi, bir tablo oluşturduk. Tablomuzda, kenarlık yok, başlıklar ortalanmış. Acaba neden böyle oldu, sebebi çok açık. Tabloda kenar olması için border özelliğini kullanmamız gerekiyor, border özelliğini nasıl ekleyeceğiz, bunu öğreneceğiz. Ayrıca tablo başlıklarının koyu renkte ve ortalanmış olduğunu görüyoruz. Bunun sebebi tabi ki varsayılan değerin bu olması.
HTML dosyamızda, head etiketlerinin içinde, stil ekleyerek, bunu CSS ile yapıyoruz, border özelliğini tablomuza ekleyelim. Örnek kod şu şekilde olacaktır.
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
burda CSS kodlarını detaylı anlatmayacağız, ancak konunun daha iyi anlaşılabilmesi için biraz bahsetmek gerekiyor. Burda CSS ile, tablomuzda, tablo başlık (th) ve tablo veri kısmında yani sütunlarda (td) , kenar olacağını ve bunun siyah renkte, düz ve 1 piksel genişliğinde olduğunu tanımlıyoruz.

Stil komutlarında genel bir tanımlama yaptık, yani tüm tablolarımız için kenar özelliğini bu şekilde belirledik anlamına geliyor. Eğer bazı tablolarımızda farklı stiller belirlemek istersek bunu ID ile yapabiliriz. Bunu nasıl yapıyoruz, lütfen okumaya devam edin, yazının ilerleyen bölümlerinde bu konuya da geleceğiz.
Fark ettiniz sanırım tablo kenarlarımız iki çizgi halinde gözüküyor, peki biz çift çizgi değilde, tek çizgi istiyorsak, ne yapacağız ? Bu sorumuzun cevabı yine CSS ile, iyi de nasıl dediğinizi duyar gibiyim. Hemen kodu paylaşalım. Renkler sadece açıklama için kullanılmıştır. border-collapse: collapse; bu kısım, tablo kenarını daraltacak ve tek çizgi haline getirecektir.
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
Tablo tek kenar çizgili, halini de paylaşalım.

Kenarlıklar ve tablo hücreleri arasına, boşluk eklemek istersek, stil kodumuza aşağıdaki kodu eklememiz gerekecektir.
th, td {
padding: 15px;
}

Eğer tablo başlıklarını sola yaslamak istersek, aşağıdaki kodu kullanabiliriz.
th {
text-align: left;
}
Eğer kenarlıklar arası, boşluk kullanmak isterseniz, aşağıdaki css kodunu eklemeniz gerekir.
table {
border-spacing: 5px;
}
Tablo kenarlar arası boşluk eklediğimizde, aşağıdaki gibi bir görüntü oluşacaktır.

Kodumuzda bayağı bir değişiklik yaptık, kafamız karışmasın diye, bu hali ile paylaşalım.
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
padding: 5px;
}
table {
border-spacing: 15px;
}
</style>
</head>
<body>
<!– Bu komutla genişliği yüzde yüz olan bir tablo oluşturduk, bu sayede tablomuz aynı zamanda cihaza duyarlı olmuş oldu –>
<table style=”width:100%”>
<!– tr etiketi ile tablomuzda bir satır oluşturduk. İngilizce bilenler tahmin etmiştir. Table Row baş harflerinden geliyor –>
<tr>
<!– th etiketi ile tablomuzda başlıklar oluşturduk, Table Header baş harflerinden geliyor –>
<th>Adı</th>
<th>Soyadı</th>
<th>Yaşı</th>
</tr>
<!– tr etiketi ile tablomuzda ikinci satırı oluşturduk –>
<tr>
<!– td etiketi ile tablomuzda veriler ekliyoruz. Table Data başharflerinden geliyor –>
<td>Ahmet</td>
<td>Mert</td>
<td>50</td>
</tr>
<!– tr etiketi ile tablomuzda üçüncü satırı oluşturduk –>
<tr>
<td>Mehmet</td>
<td>Genç</td>
<td>26</td>
</tr>
</table>
<!– Gördüğünüz gibi, etiketler ingilizce kelimelerin kısaltmaları olduğu için, ingilizce bilenler için daha kolay hatırlanabilir –>
</body>
</html>
<h2>İki sutünü birleştirme</h2>
<table style=”width: 100%;”>
<tbody>
<tr>
<th>Adı</th>
<th colspan=”2″>Telefon</th>
</tr>
<tr>
<td>Mehmet Mert</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</tbody>
</table>
kodumuz bu şekilde olacaktır, buraya kadar hep resim paylaştık, birde kodun çalışan halini paylaşalım.
İki sutünü birleştirme
| Adı | Telefon | |
|---|---|---|
| Mehmet Mert | 55577854 | 55577855 |
Eğer 2 sütunu değilde, 2 satırı birleştirmek istersek, kodumuz aşağıdaki şekilde olacaktır.
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h2>İki satırı birleştirme:</h2>
<table style=”width:100%”>
<tr>
<th>Adı:</th>
<td>Mehmet Mert</td>
</tr>
<tr>
<th rowspan=”2″>Telefon:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
</body>
</html>
İki satırı birleştirme:
| Adı: | Mehmet Mert |
|---|---|
| Telefon: | 55577854 |
| 55577855 |
Tablomuza başlık eklemek için, aşağıdaki şekilde caption etiketi ekliyoruz.
<table style=”width:100%”>
<caption>Tablo Başlığı</caption>
Tablomuza özel stil belirlemek istersek, ID kullanabiliriz. Bunu şekilde yapıyoruz.
<table id=”t01″>
tablo başlığımızda, bu tabloya özel sitil için ID belirliyoruz. Bu kodda t01
table#t01 {
width: 100%;
background-color: #f1f1c1;
}
bu komutta , bu tabloya özel stil komutlarımız. Stil komutlarının tamamı şöyle olacaktır.
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
table#t01 {
width: 100%;
background-color: #f1f1c1;
}
</style>
Burda tablolar için genel bir tanımlama var, birde özel bir tablo stili belirlemiş olduk.
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
table#t01 {
width: 100%;
background-color: #f1f1c1;
}
</style>
</head>
<body>
<table style=”width:100%”>
<tr>
<th>Adı</th>
<th>Soyadı</th>
<th>Yaşı</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Mert</td>
<td>50</td>
</tr>
<tr>
<td>Ali</td>
<td>Genç</td>
<td>24</td>
</tr>
<tr>
<td>Rıfat</td>
<td>Yılmaz</td>
<td>40</td>
</tr>
</table>
<br>
<table id=”t01″>
<tr>
<th>Adı</th>
<th>Soyadı</th>
<th>Yaşı</th>
</tr>
<tr>
<td>Mehmet</td>
<td>Mert</td>
<td>50</td>
</tr>
<tr>
<td>Ali</td>
<td>Genç</td>
<td>24</td>
</tr>
<tr>
<td>Rıfat</td>
<td>Yılmaz</td>
<td>40</td>
</tr>
</table>
</body>
</html>
kodlar bu şekilde olacaktır.

Tablolarda, her satırı farklı renkte de yapabiliriz. Bunu da yine aynı şekilde, CSS ile yapıyoruz.
<style>
table {
width:100%;
}
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color:#fff;
}
table#t01 th {
background-color: black;
color: white;
}
</style>
Bu komutu uyguladığımızda, görüntü şöyle değişecektir.

Özetlemek gerekirse,
Bir tablo tanımlamak için HTML <table> öğesini kullanın
Bir tablo satırı tanımlamak için HTML <tr> öğesini kullanın
Tablo verilerini tanımlamak için HTML <td> öğesini kullanın
Tablo başlığı tanımlamak için HTML <th> öğesini kullanın
Tablo başlığı tanımlamak için HTML <caption> öğesini kullanın
Bir sınır tanımlamak için CSS border özelliğini kullanın
Hücre sınırlarını daraltmak için CSS border collapse özelliğini kullanın
Hücrelere dolgu eklemek için CSS padding özelliğini kullanın
Hücre metnini hizalamak için CSS text-align özelliğini kullanın
Hücreler arasındaki mesafeyi ayarlamak için CSS border-spacing özelliğini kullanın.
Birden fazla hücreyi birleştirmek için colspan özniteliğini kullanın
Çok satırı bir hücre yapmak için rowspan niteliğini kullanın
Bir tabloyu benzersiz olarak tanımlamak için id özelliğini kullanın
Size güzel bir haber daha verelim, burada öğrendiğiniz bazı CSS komutları diğer HTML öğelerinde de kullanılmaktadır. Burada anlattığımız özellikler en çok kullanılan tablo özellikleri arasında yer almaktadır. Ancak CSS özellikleri ile çok farklı tablolar da yapma imkanımız bulunmaktadır.
Eğer HTML tablo oluşturma konusunda, bu yazımızı faydalı bulduysanız, aşağıdaki linklere tıklayarak sosyal medya hesaplarınızda paylaşabilirsiniz.